Dazzle - Bakery Store Divi Child Theme Documentation
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution

1 Step
Introduction:
Dazzle is a high-end Divi Child Theme created for bakeries, cake stores, and other food-related companies. It takes great pleasure in being incredibly simple to use and strong because of its advanced choices, which enable you to create a professional-quality website.
Requirements
- – WordPress v4.9+
- – Fresh Installation of WordPress (Recommended)
- – Divi Theme
Server Configurations
- – upload_max_filesize (512M or more)
- – max_input_time (300 or more)
- – memory_limit (512M or more)
- – max_execution_time (1000 or more)
- – post_max_size (512M)
Installation:
Once you’ve downloaded the Child Theme Package, You should then extract all the files in it to your PC. Once extracted you’ll get the “dazzle-divi-child.zip”.
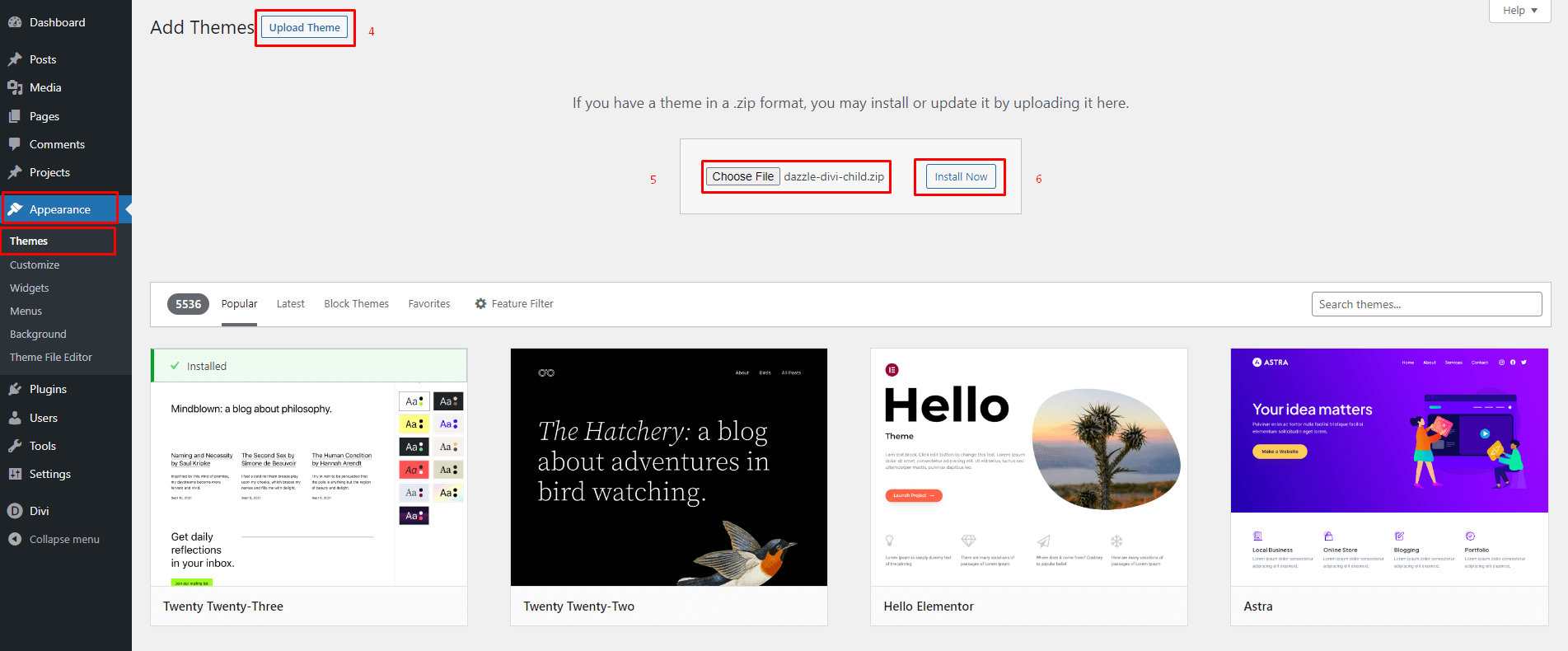
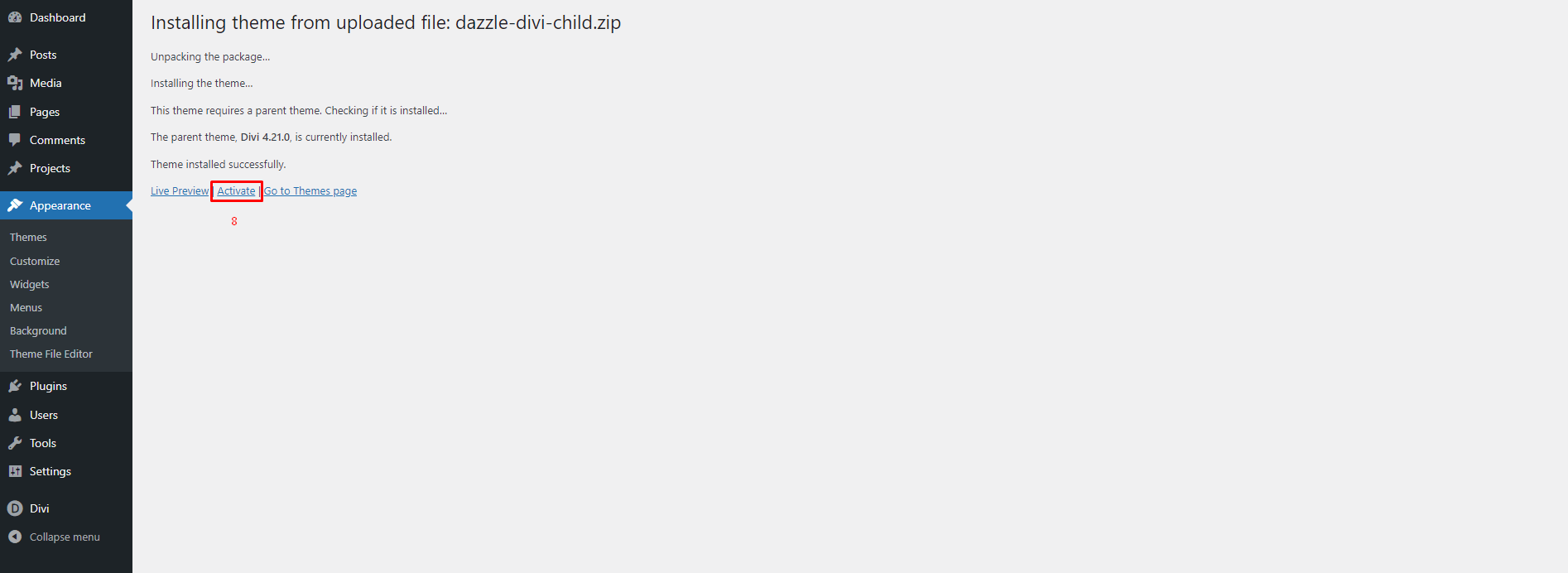
Upload “dazzle-divi-child.zip” file and click on “Install Now” button.
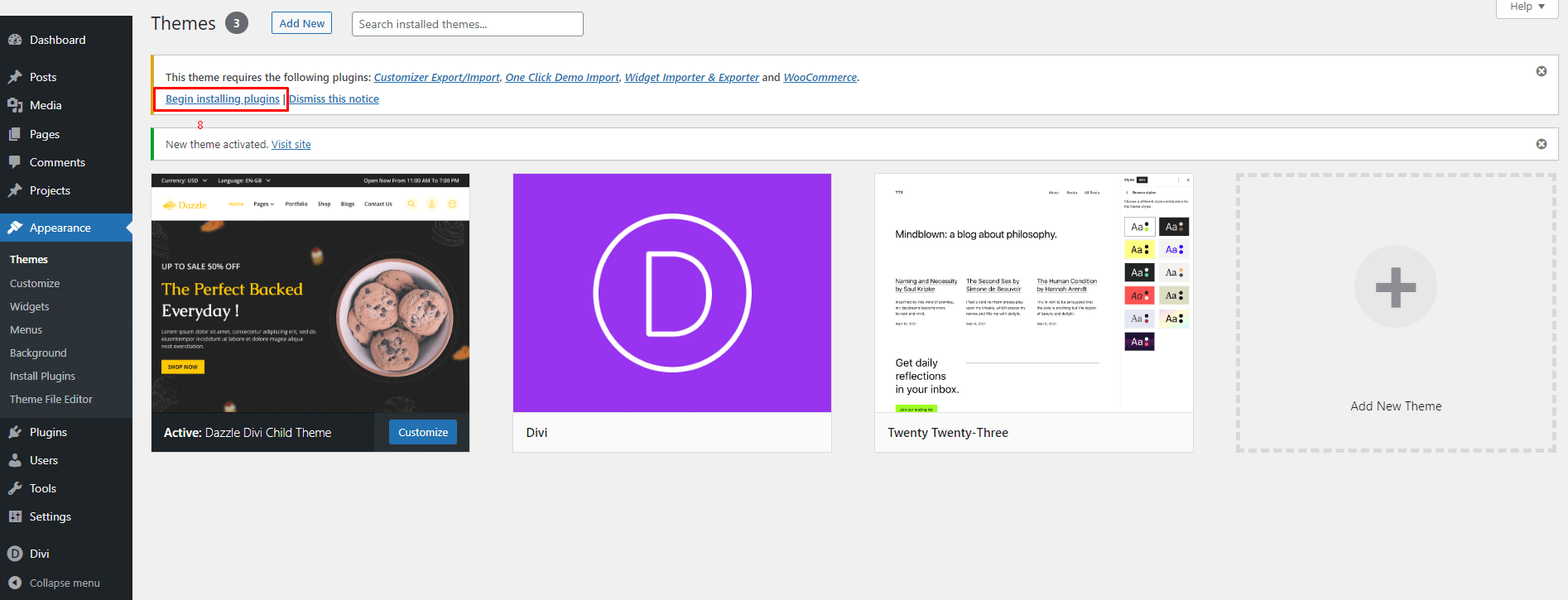
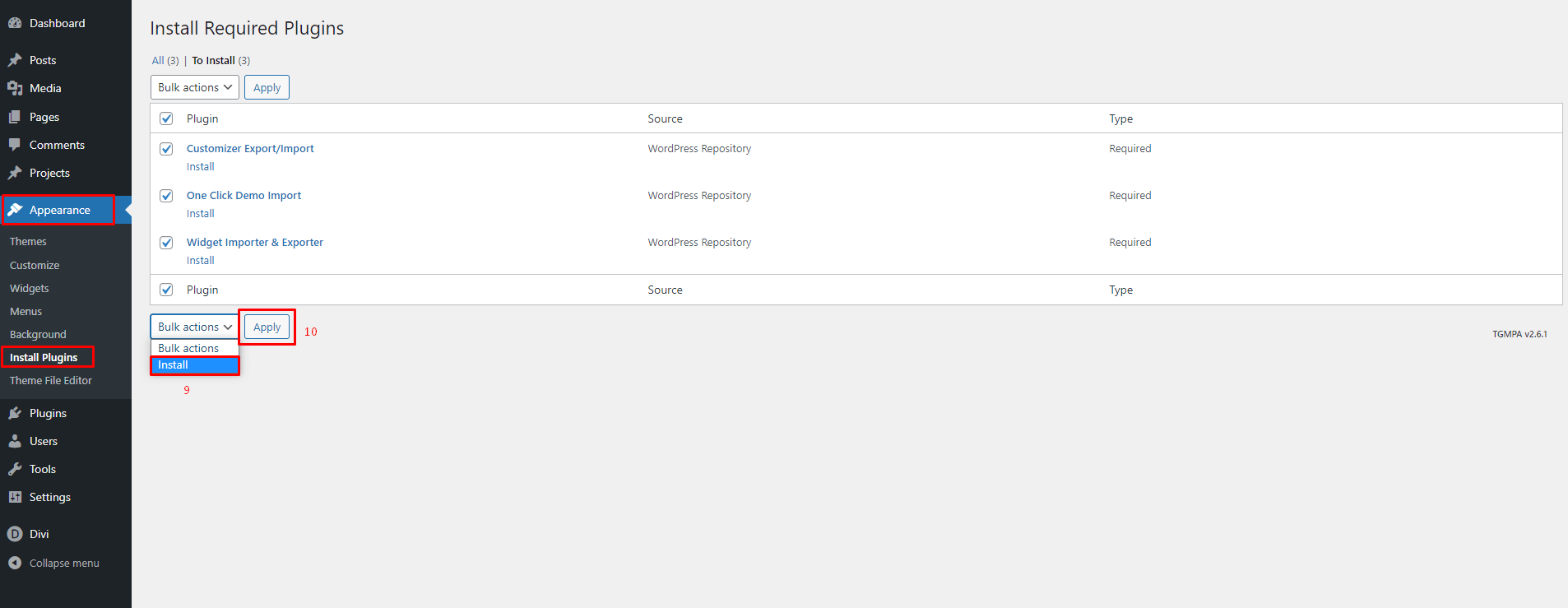
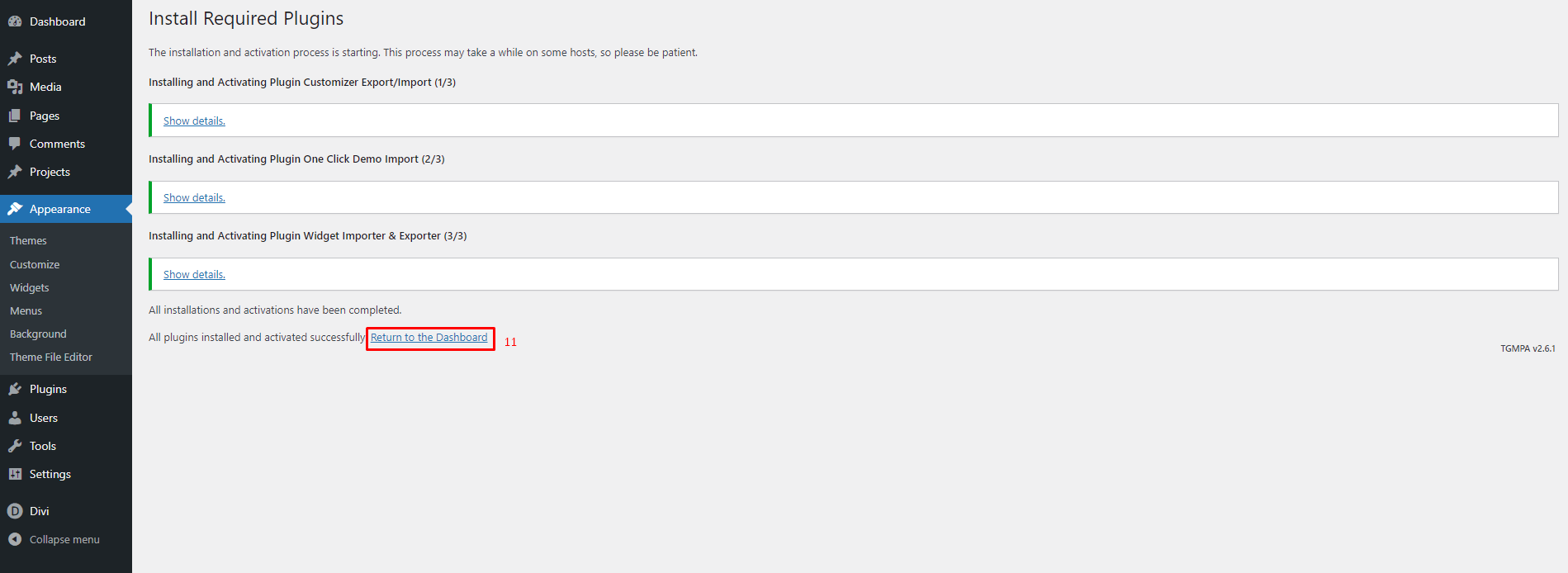
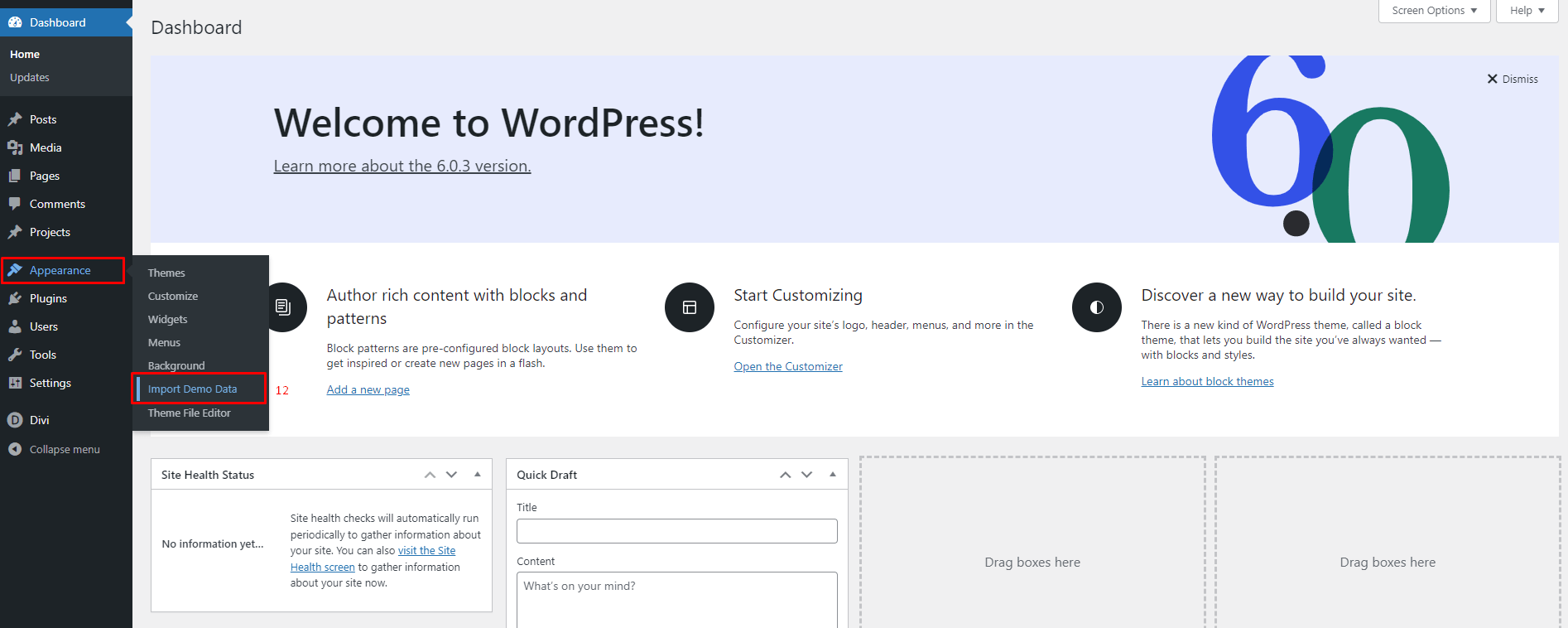
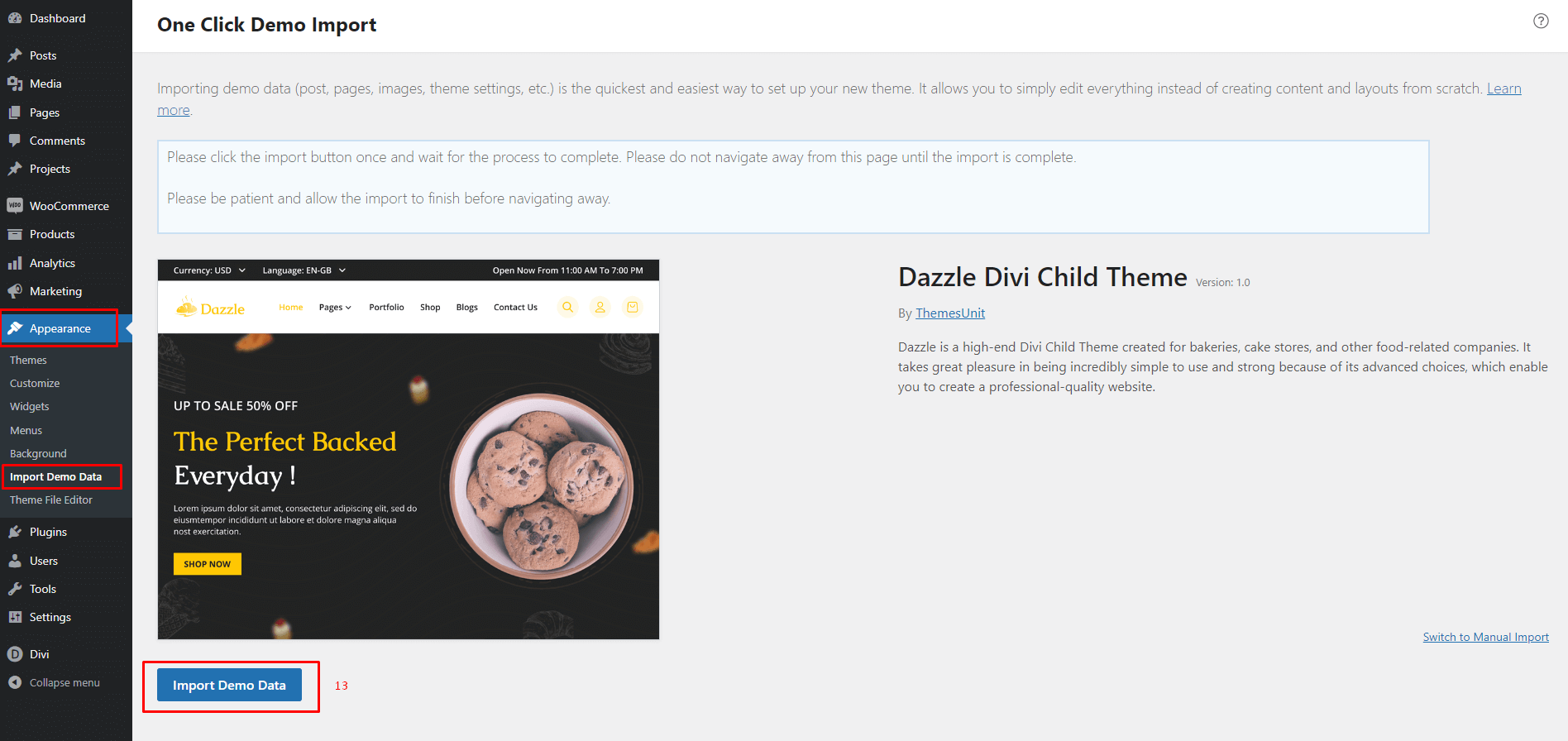
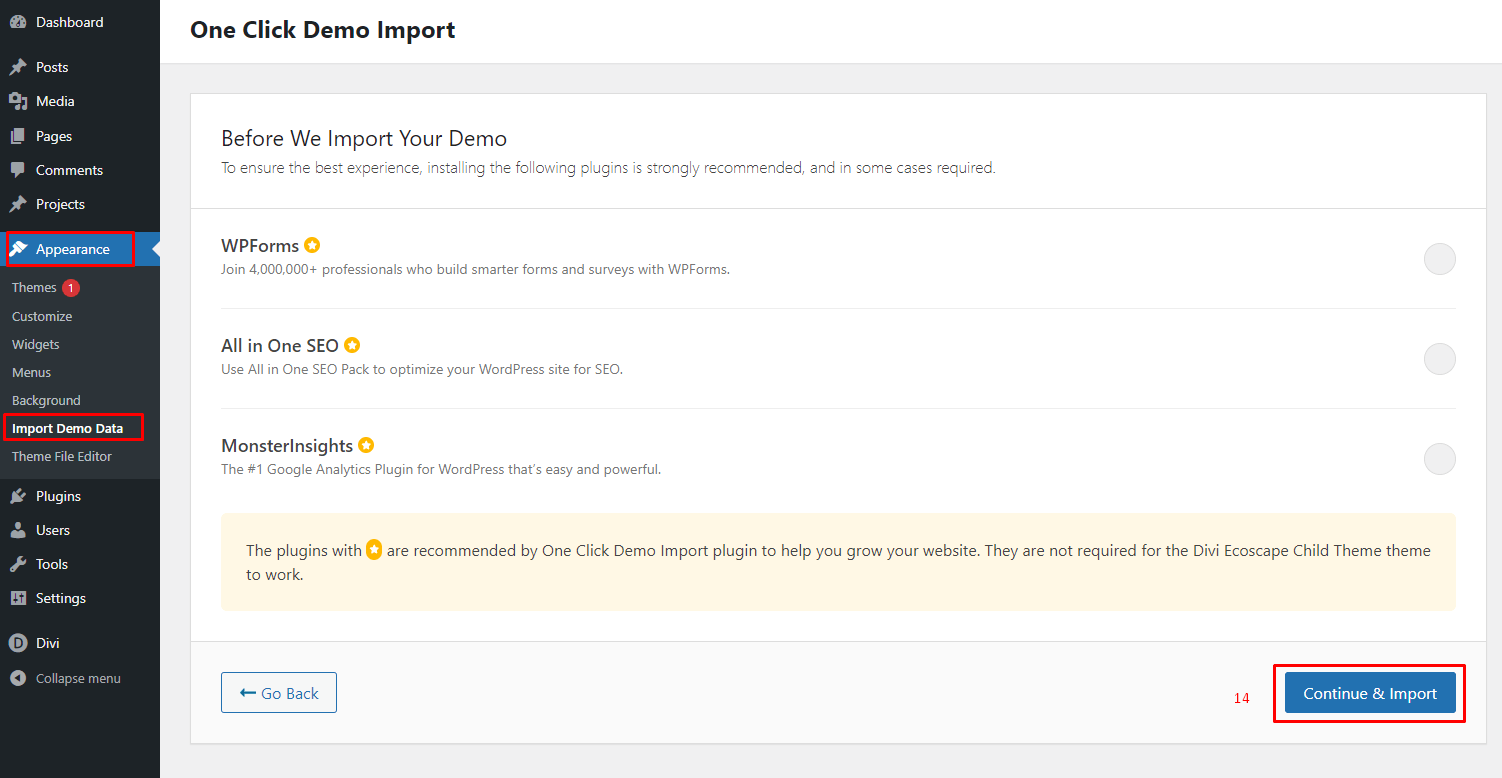
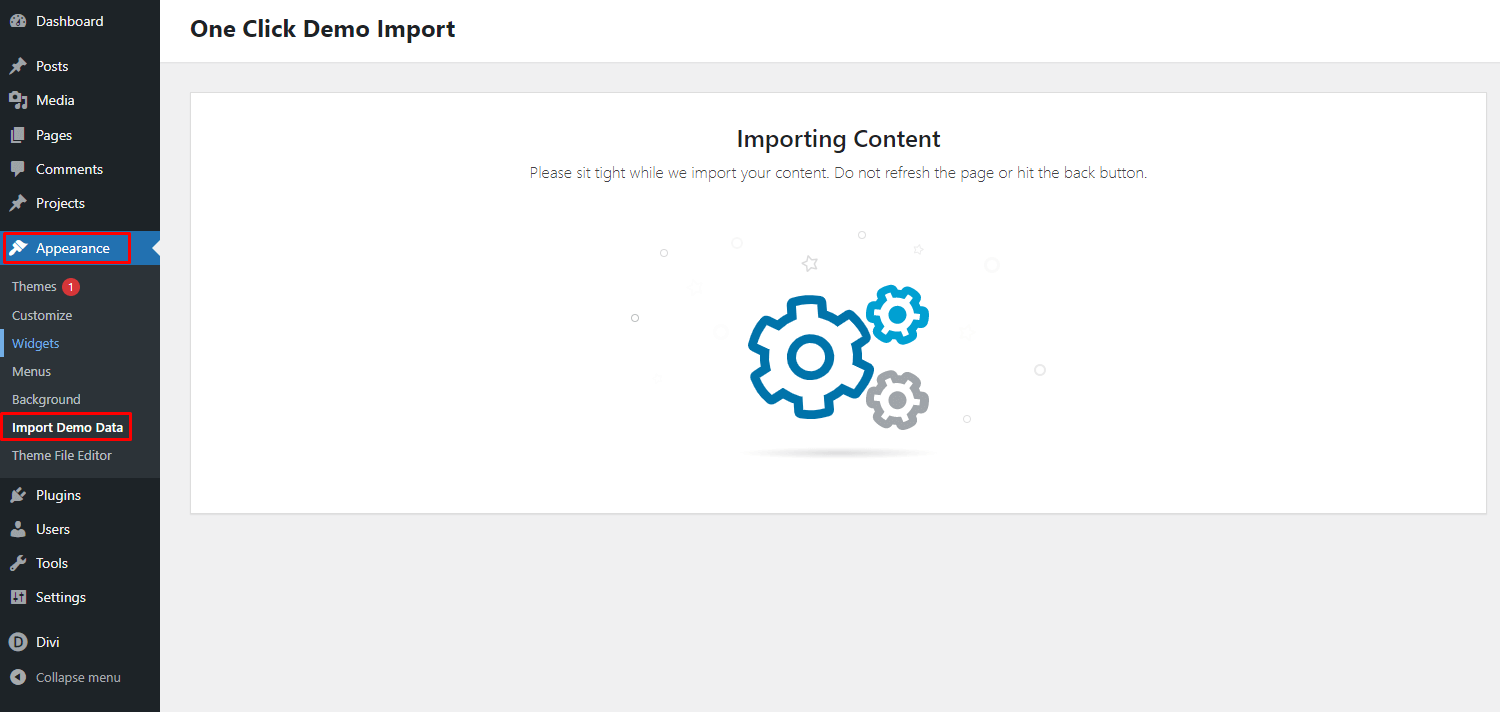
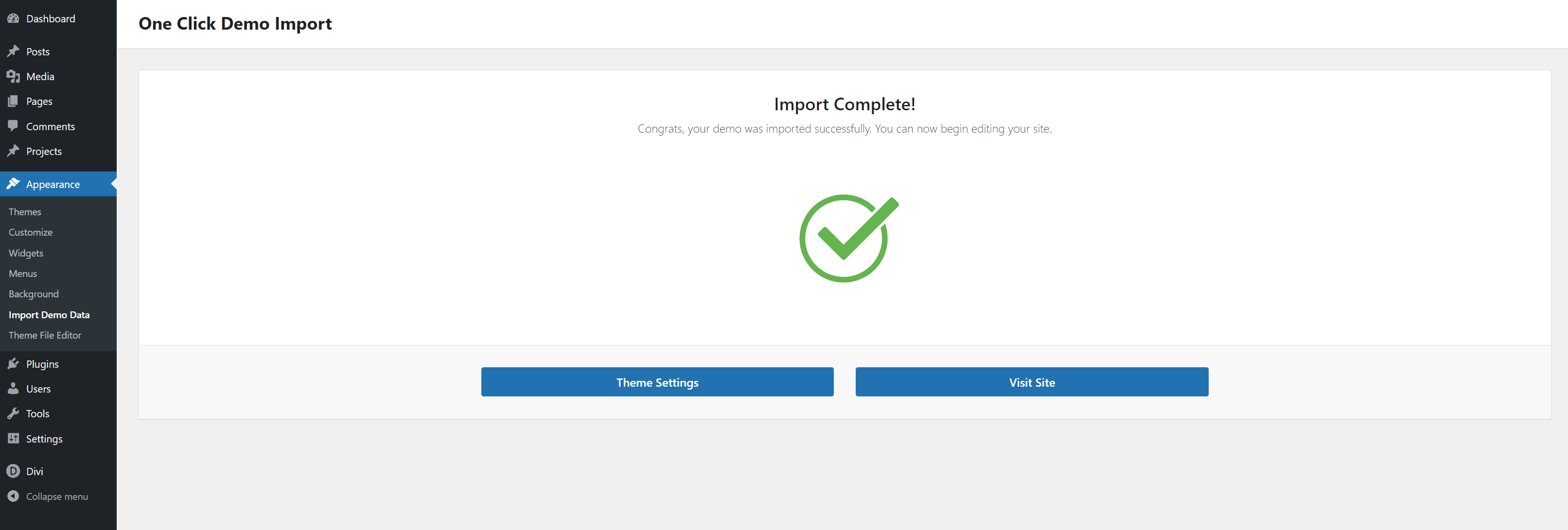
Demo Import:
Wait a moment, please.
4 Step
Manual Import Divi Theme Options and Theme Builder:
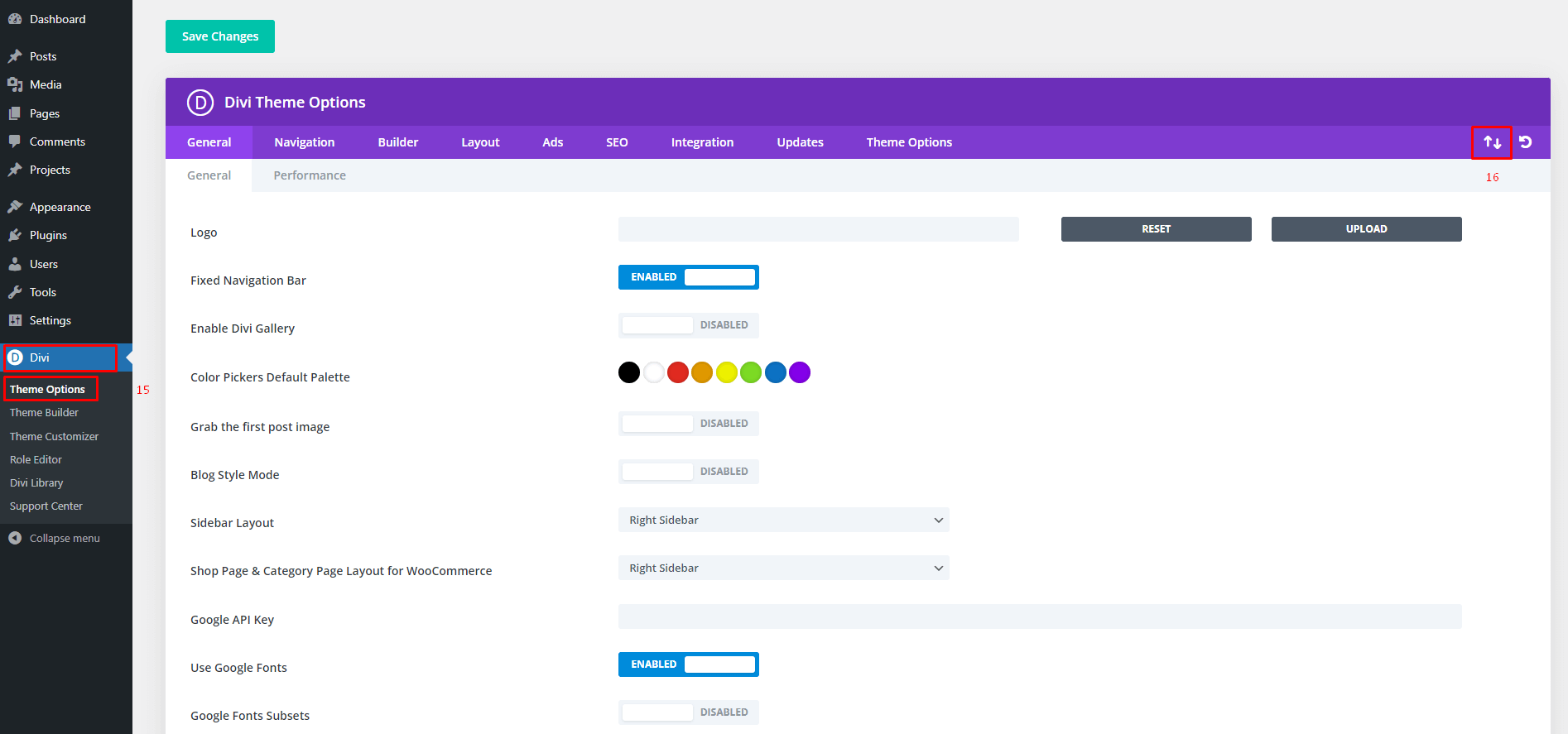
- Go to your WordPress Dashboard > Divi > Theme Options.
- Click on Import & Export Icon.
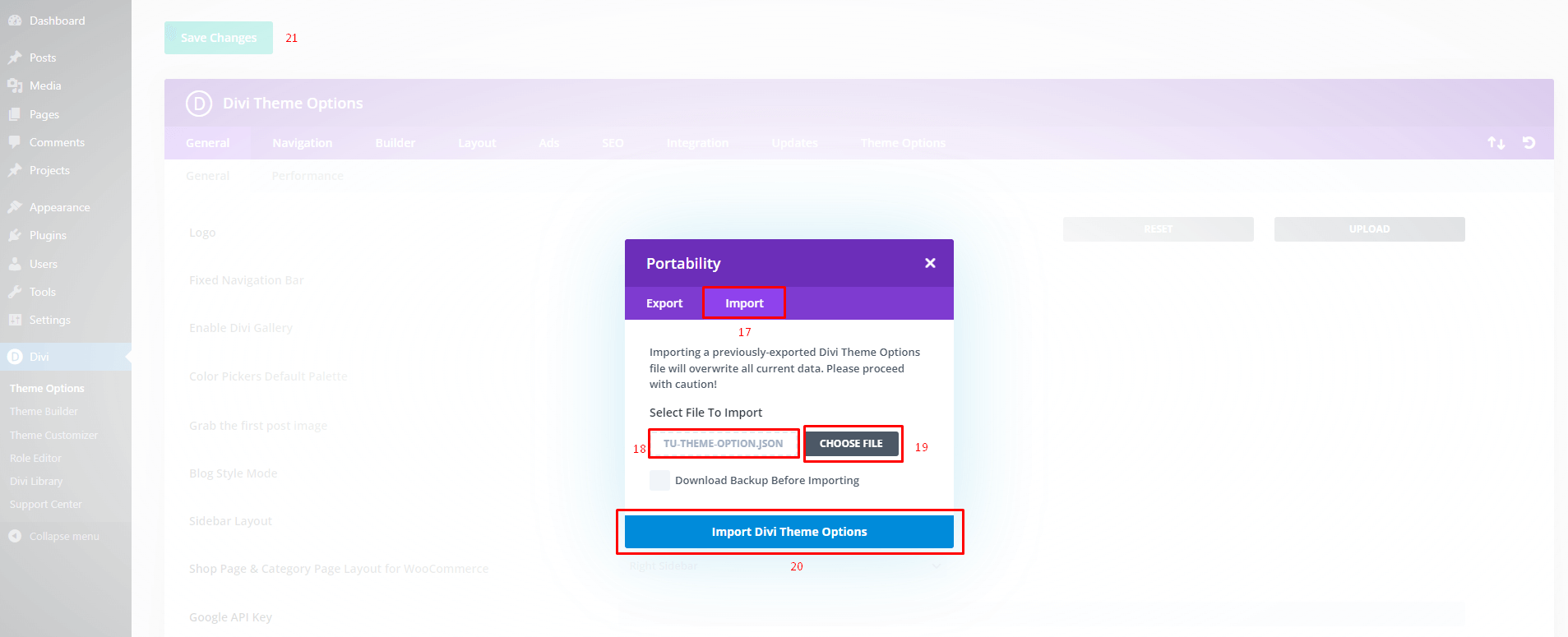
- Click On the “Import” tab and select a file from dazzle-divi-child.zip extract folder dazzle-divi-child > demo-data > tu-theme-option.json and import and save.
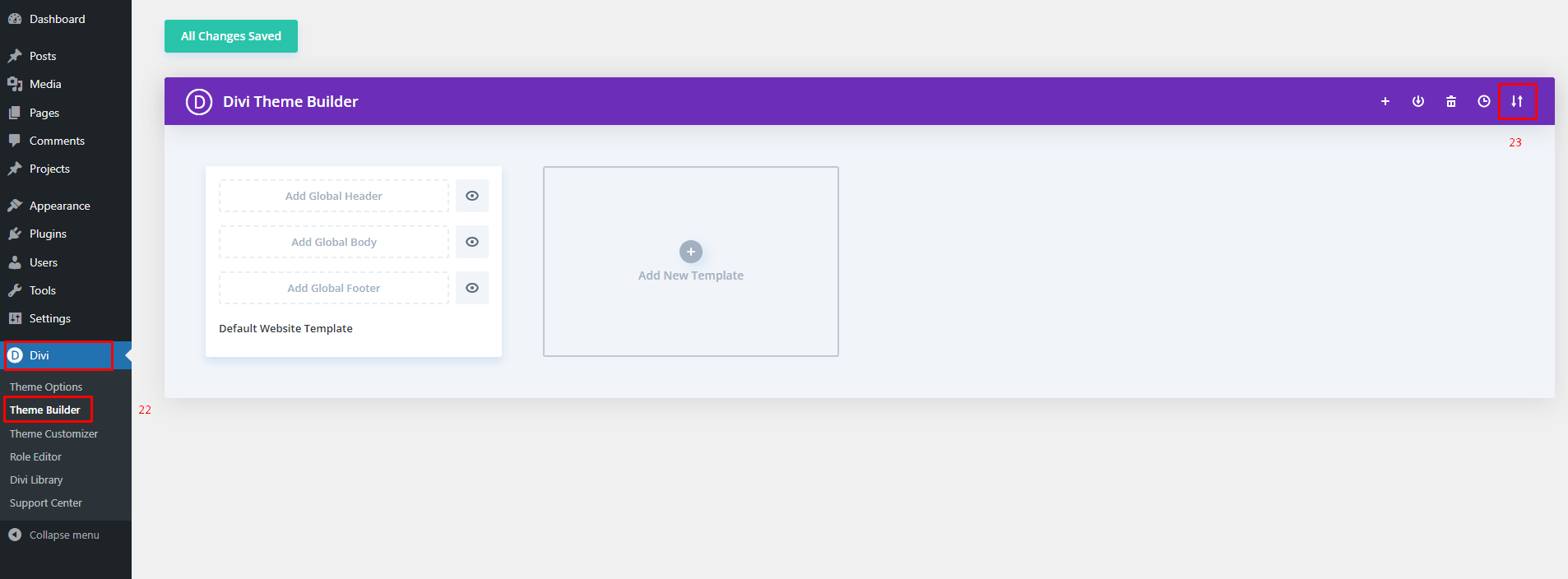
- Go to your WordPress Dashboard > Divi > Theme Builder.
- Click on Import & Export Icon.
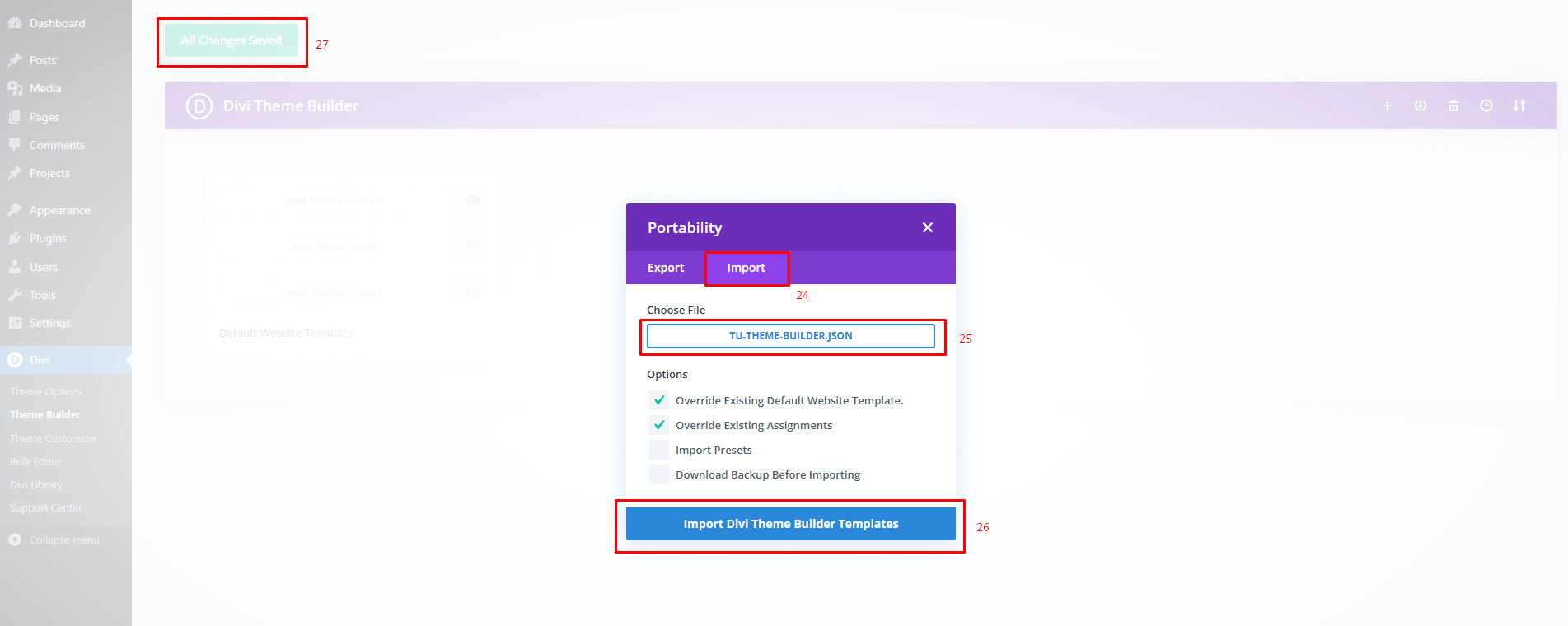
- Click On the “Import” tab and select a file from dazzle-divi-child.zip extract folder dazzle-divi-child > demo-data > tu-theme-builder.json and import and save.
5 Step
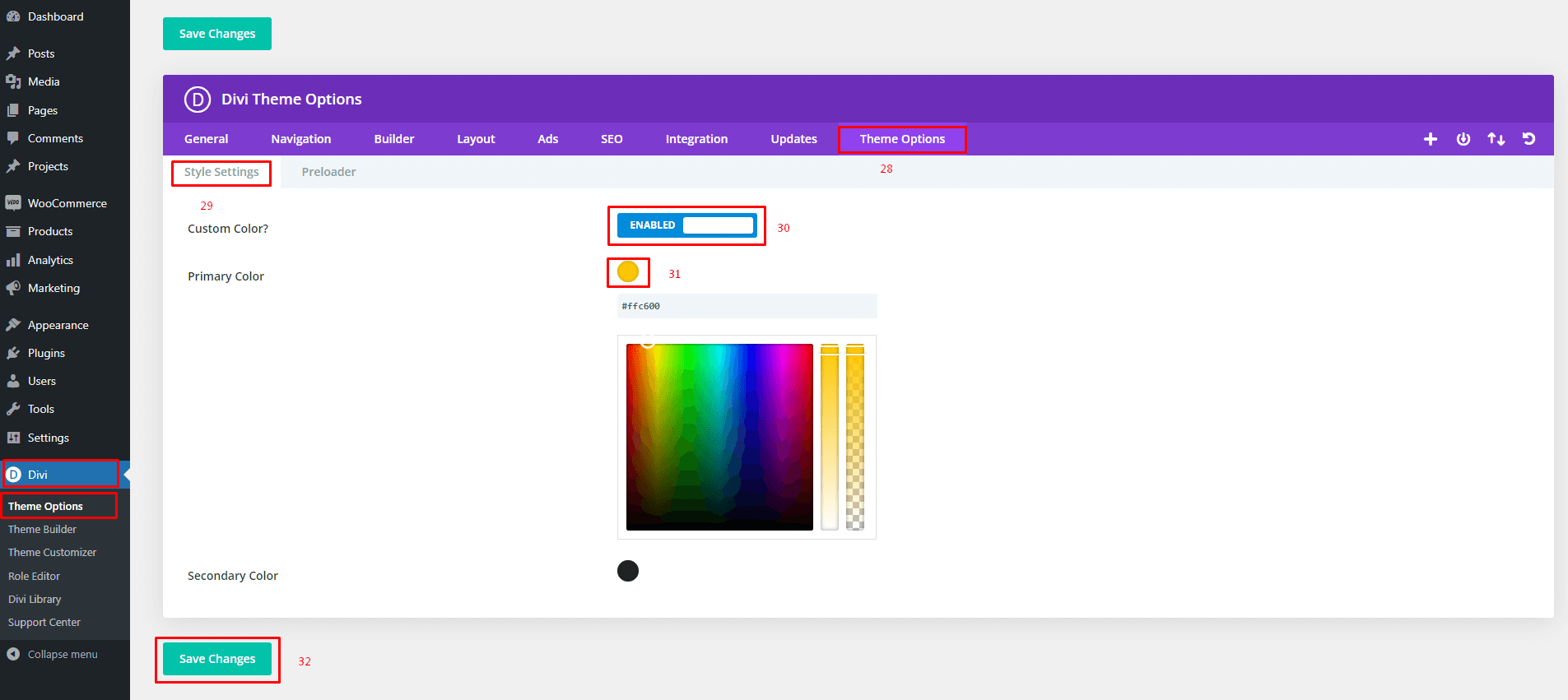
Custom Theme Options:
- Go to your WordPress Dashboard > Divi > Theme Options.
- Style Setting so if you want to change the theme color you need to “ENABLED” custom color option and then select a color from the color picker as you want.
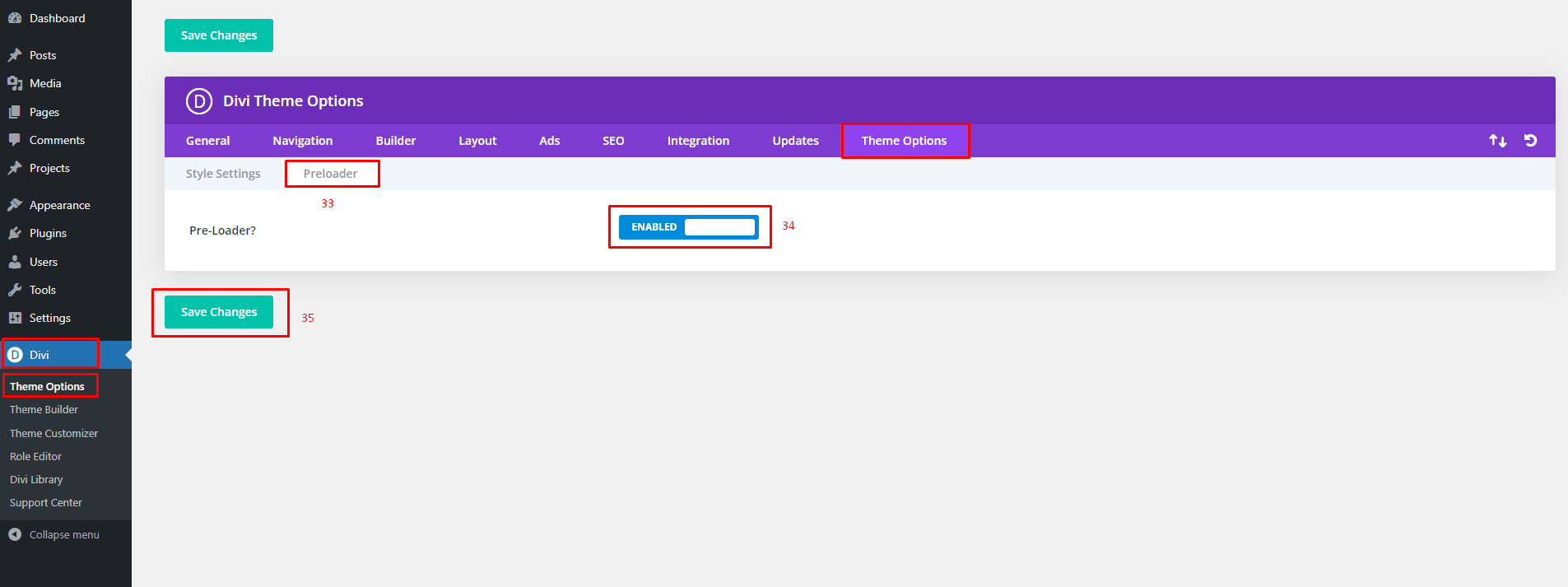
- Go to your WordPress Dashboard > Divi > Theme Options.
- For Pre-Loader you can ENABLED/DISABLED.
Need Any Help?
If you have any queries related to theme installation, demo import, or other help, please let us know at themesunit5@gmail.com