DotStudio - Divi Child Theme Documentation
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution

Please follow the below steps for setup child theme
1 Step
Introduction:
DotStudio is a modern, stylish, and robust Divi Child theme that is ideal for modern marketing studios and creative agencies, web designer portfolios, marketing agencies, and advertising firms, as well as for work in digital and graphic design, website development, SEO, SMM, and other related fields.
Requirements
- – WordPress v4.9+
- – Fresh Installation of WordPress (Recommended)
- – Divi Theme
Server Configurations
- – upload_max_filesize (512M or more)
- – max_input_time (300 or more)
- – memory_limit (512M or more)
- – max_execution_time (1000 or more)
- – post_max_size (512M)
2 Step
Installation:
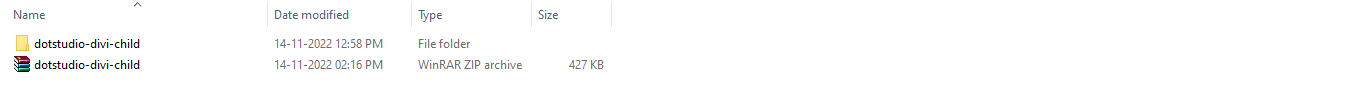
Once you’ve downloaded the Child Theme Package, You should then extract all the files in it to your PC. Once extracted you’ll get the “dotstudio-divi-child.zip”.
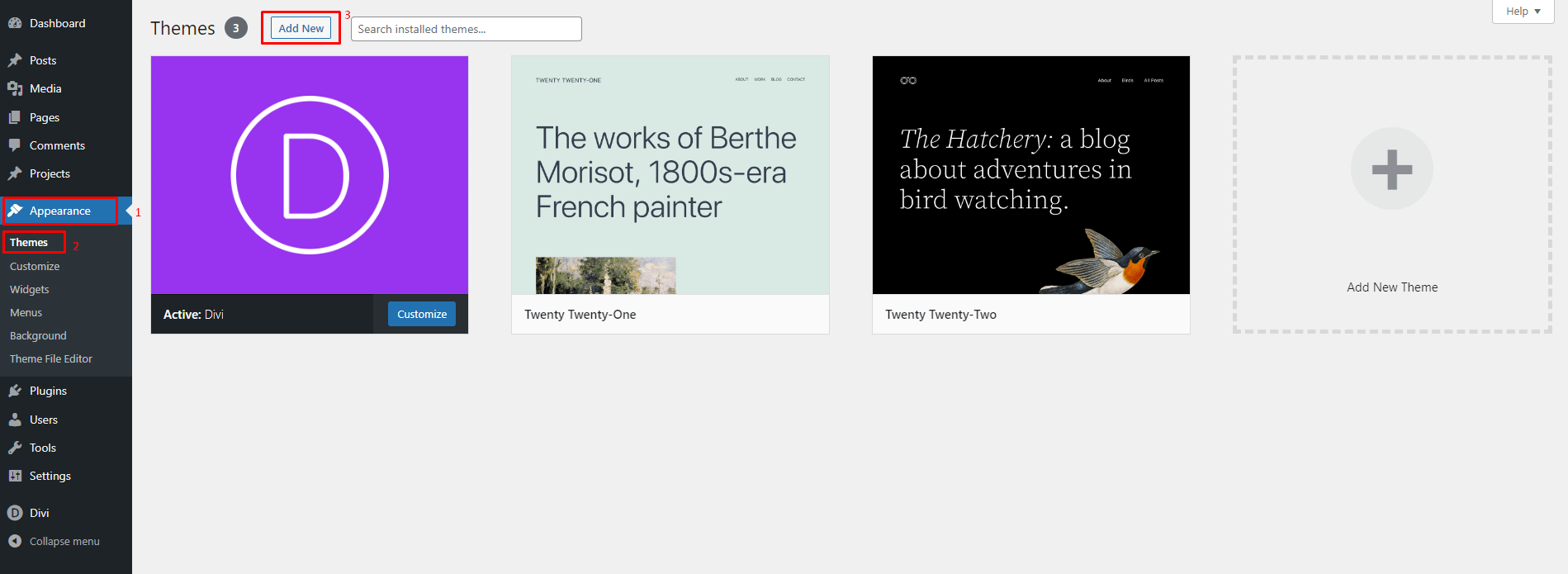
To Install the Child Theme we need to go to your WordPress Dashboard > Themes > Add New
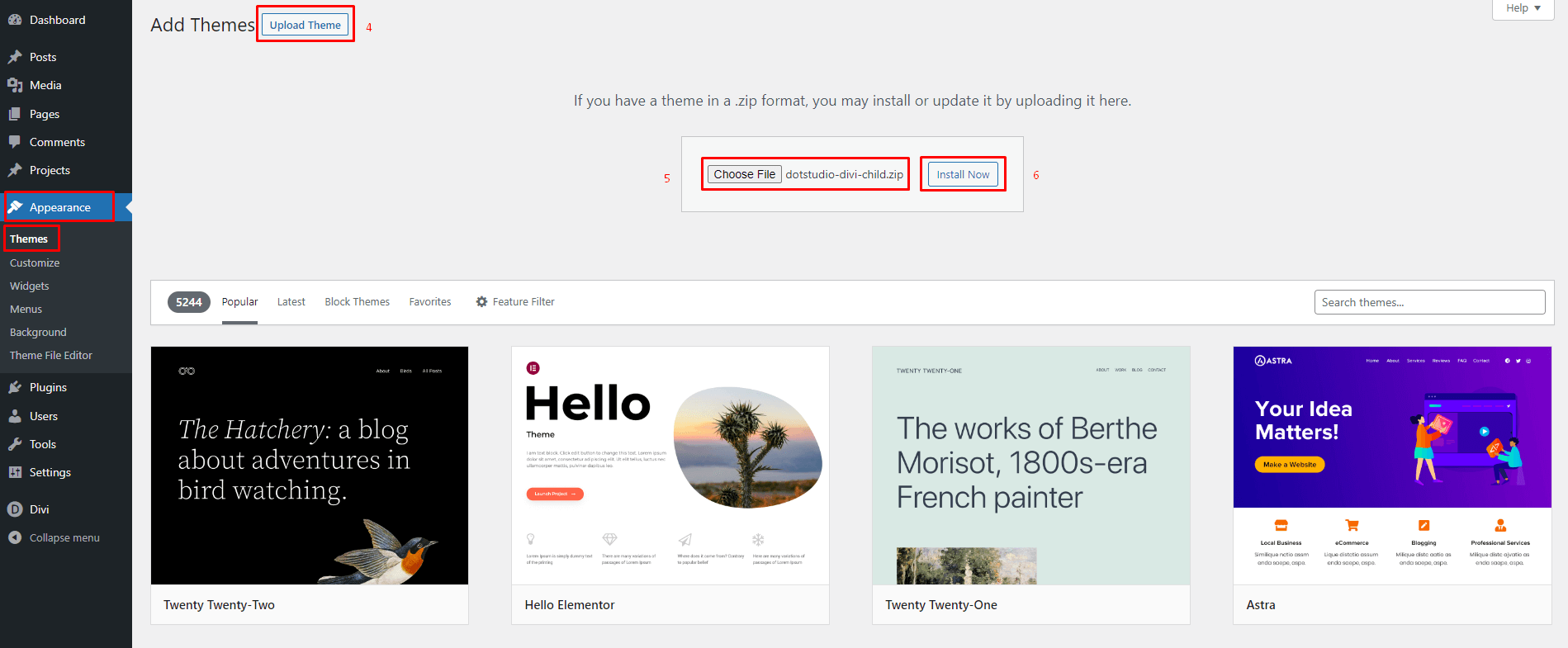
Upload “dotstudio-divi-child.zip” file and click on “Install Now” button.
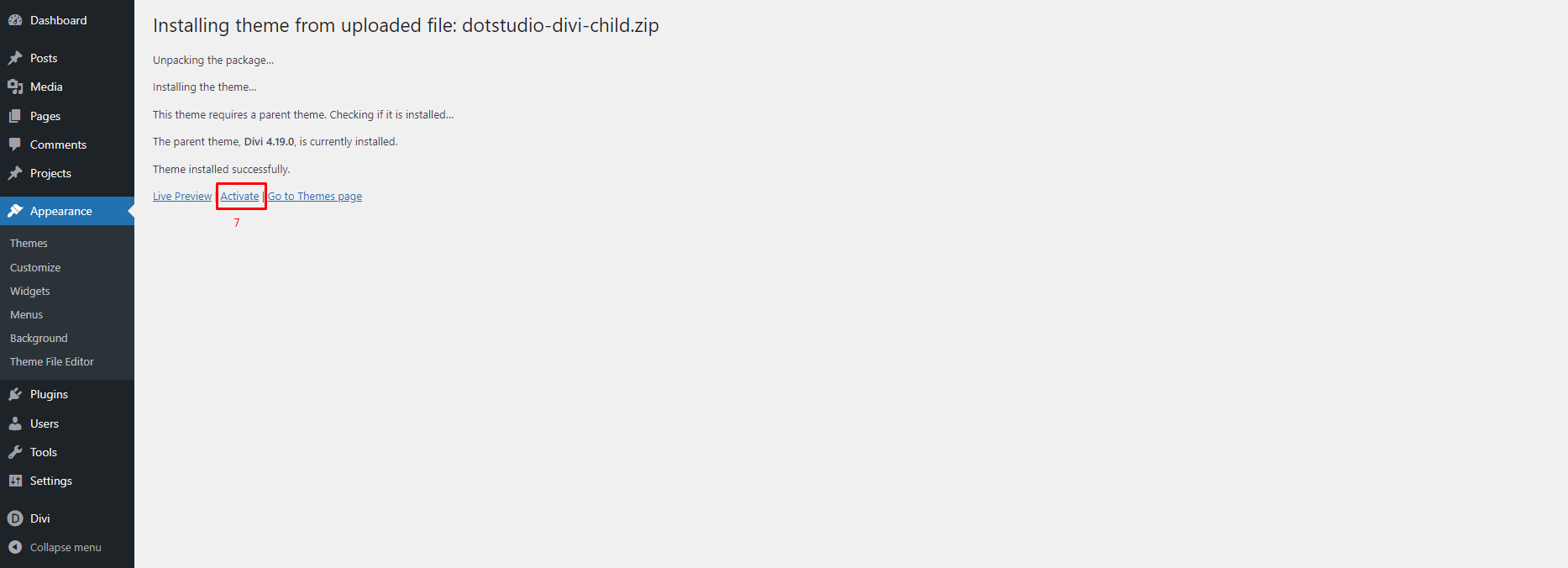
Activate a theme.
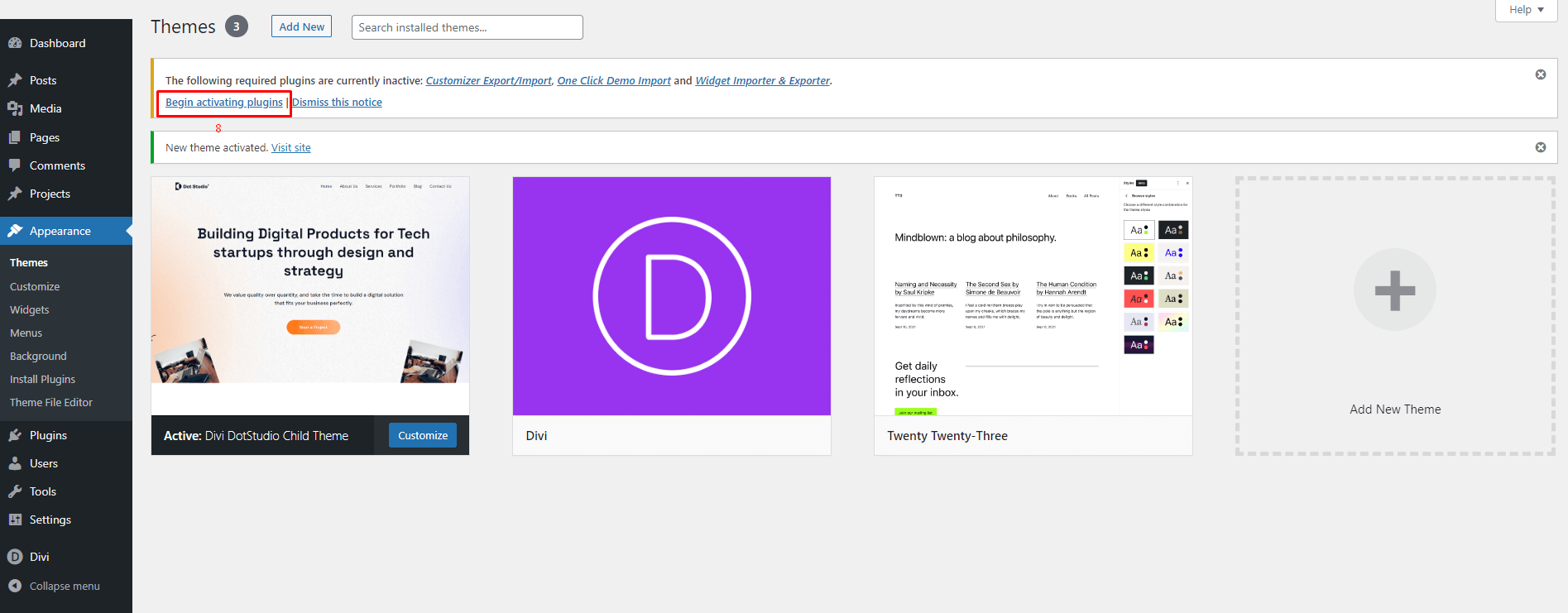
To Install the required plugins click on the “Begin Installing Plugin” link.
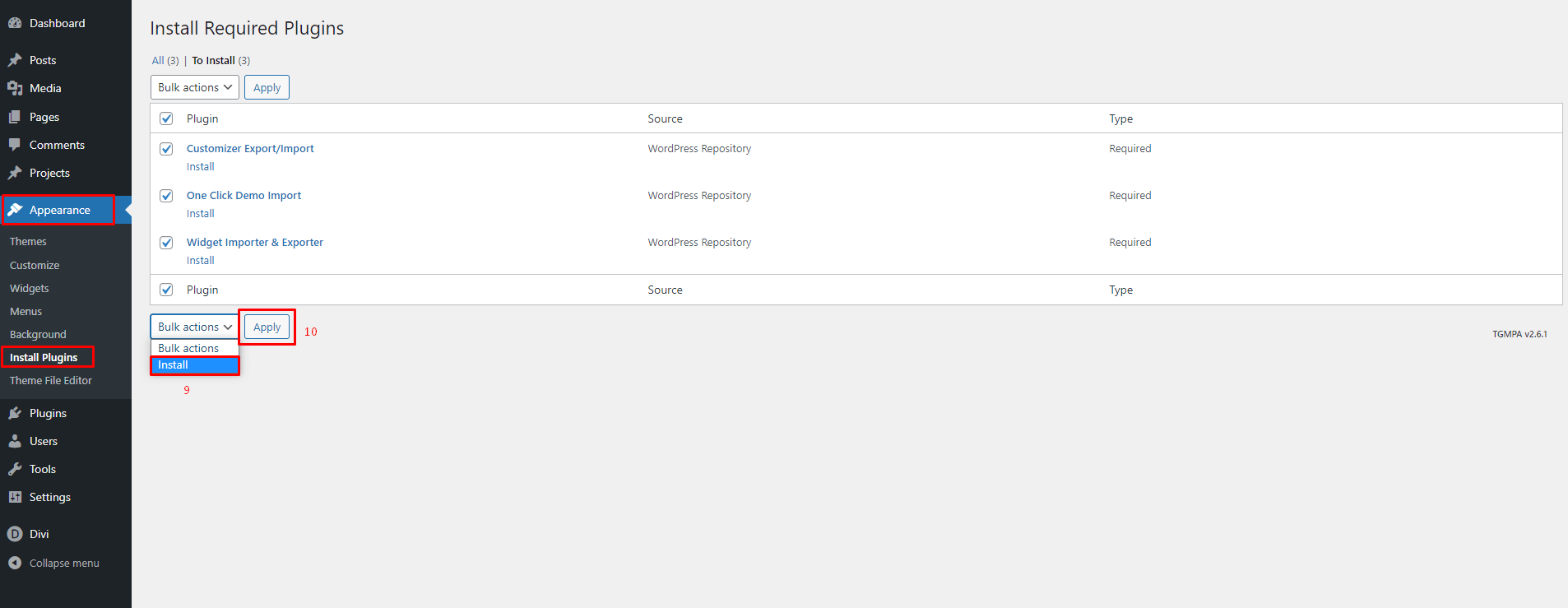
Please check all the plugins and select the “Install” option from the dropdown and click on the “Apply” button.
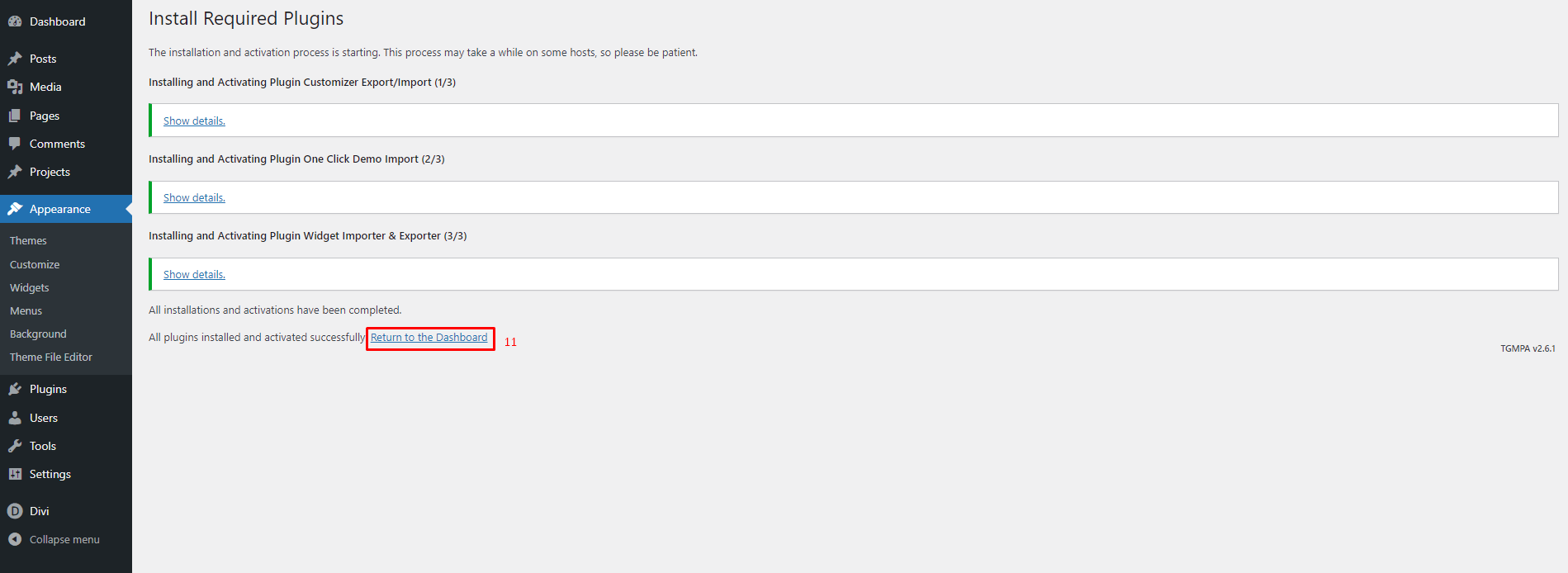
Click the “Return to the Dashboard” link once all necessary plugins have been installed and activated.
3 Step
Demo Import:
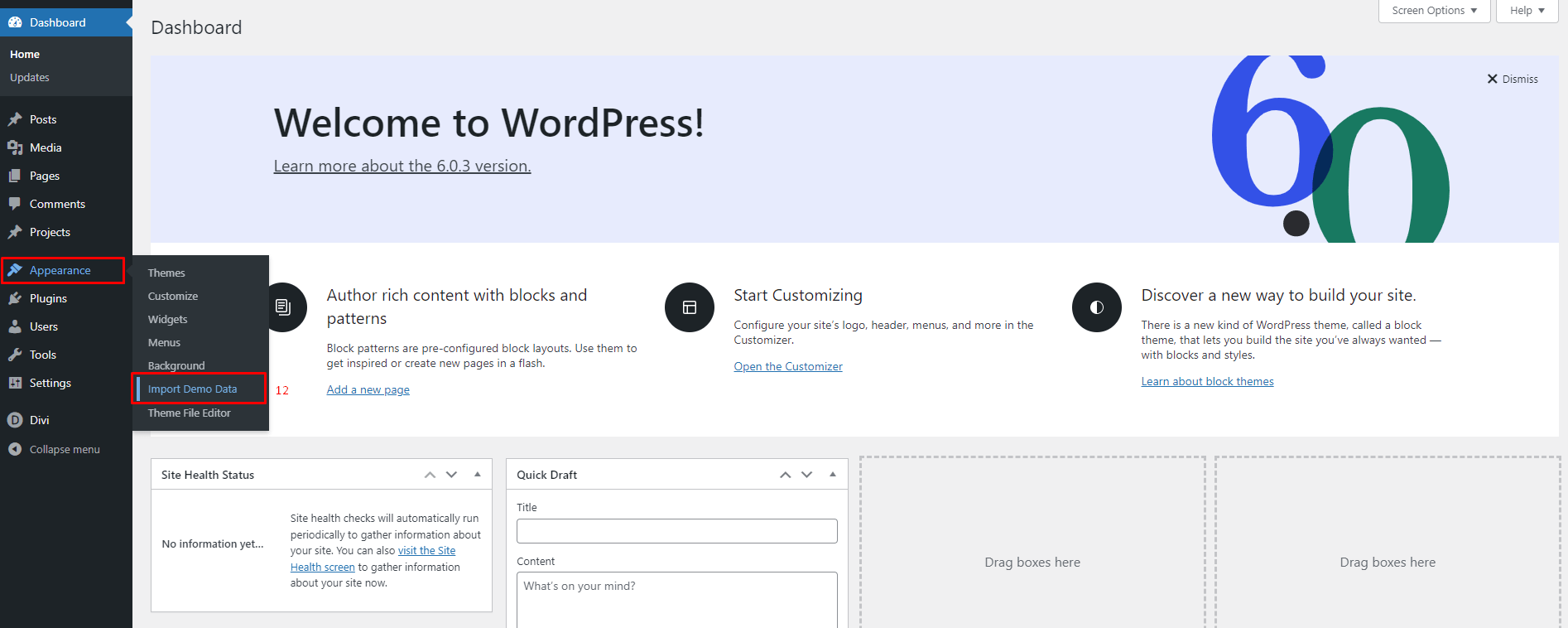
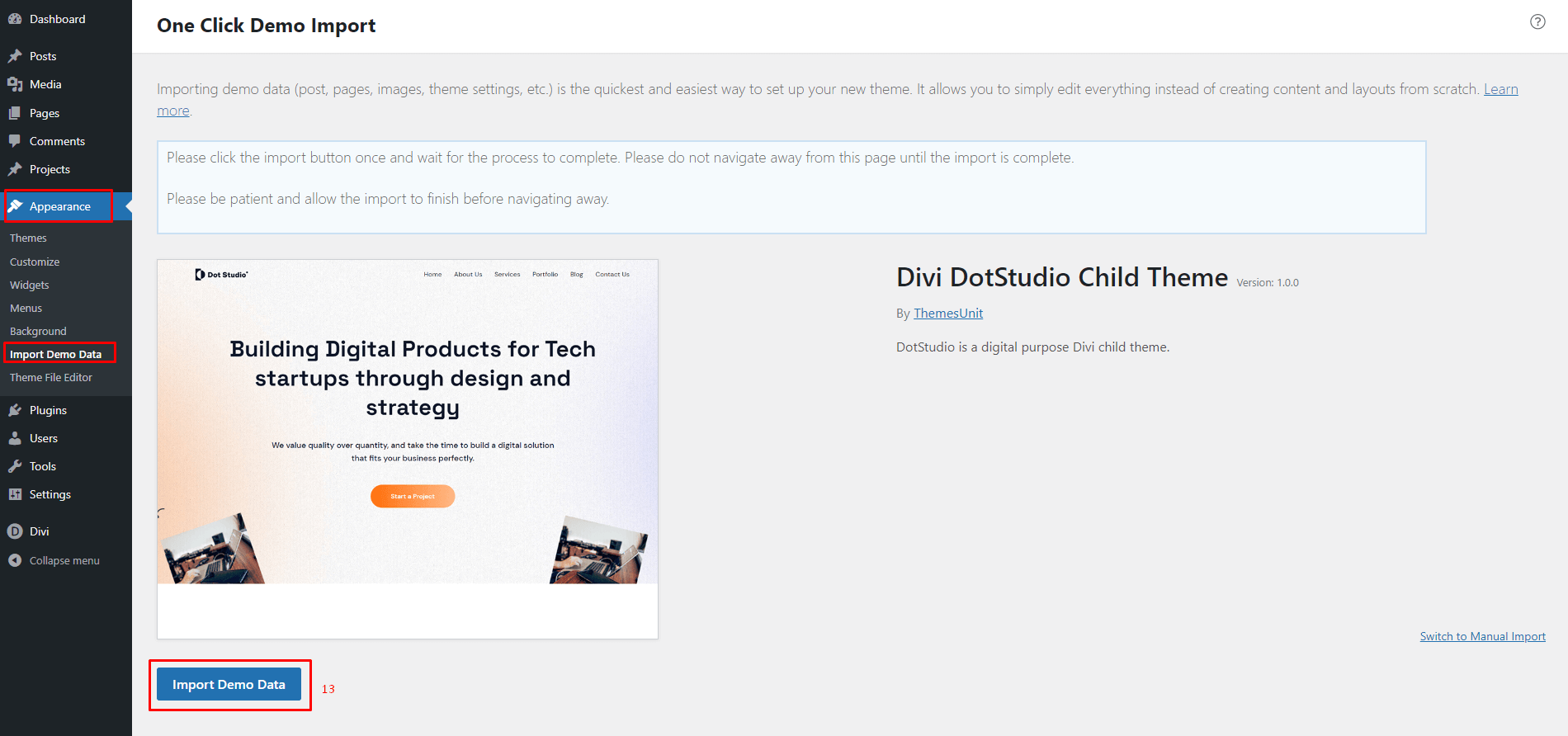
Go to Appearance > Import Demo Data from the WordPress Dashboard.
Click on “Import Demo Data” to import demo data.
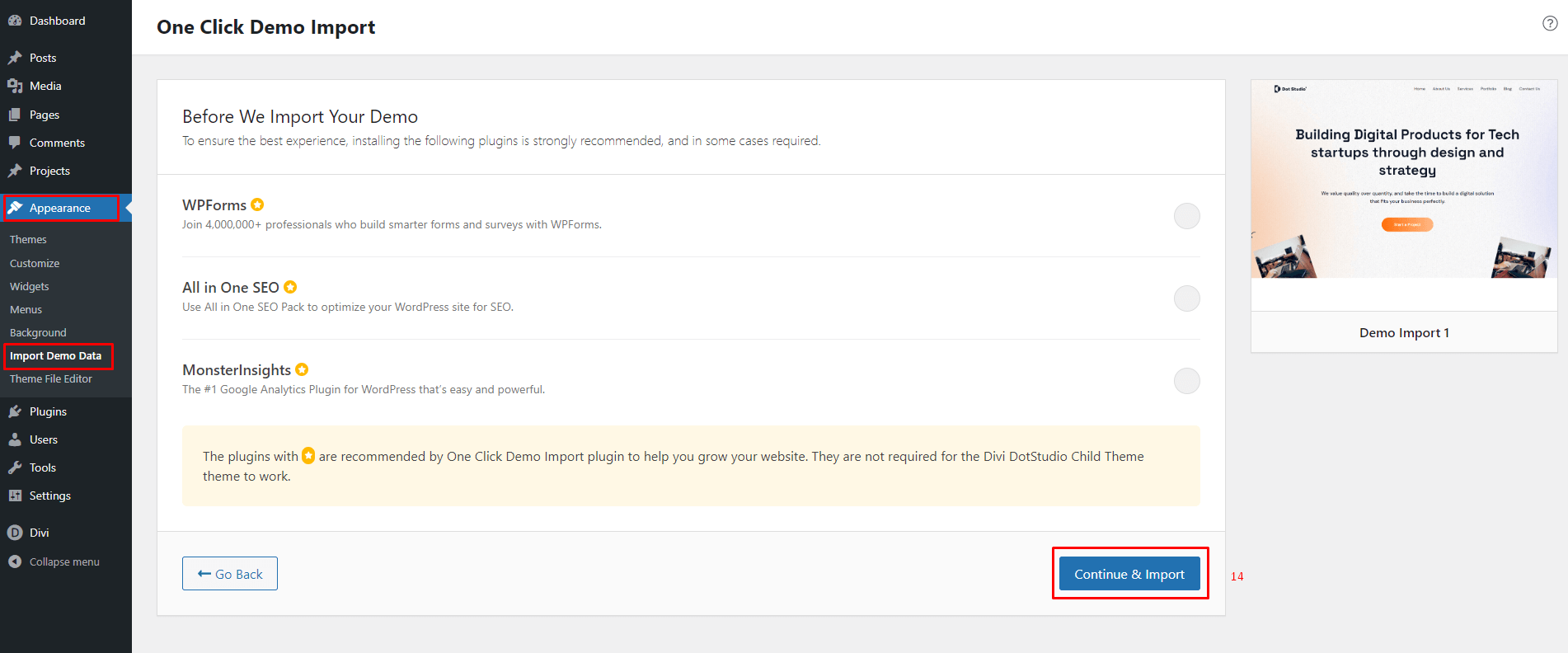
Click on “Continue & Import” button.
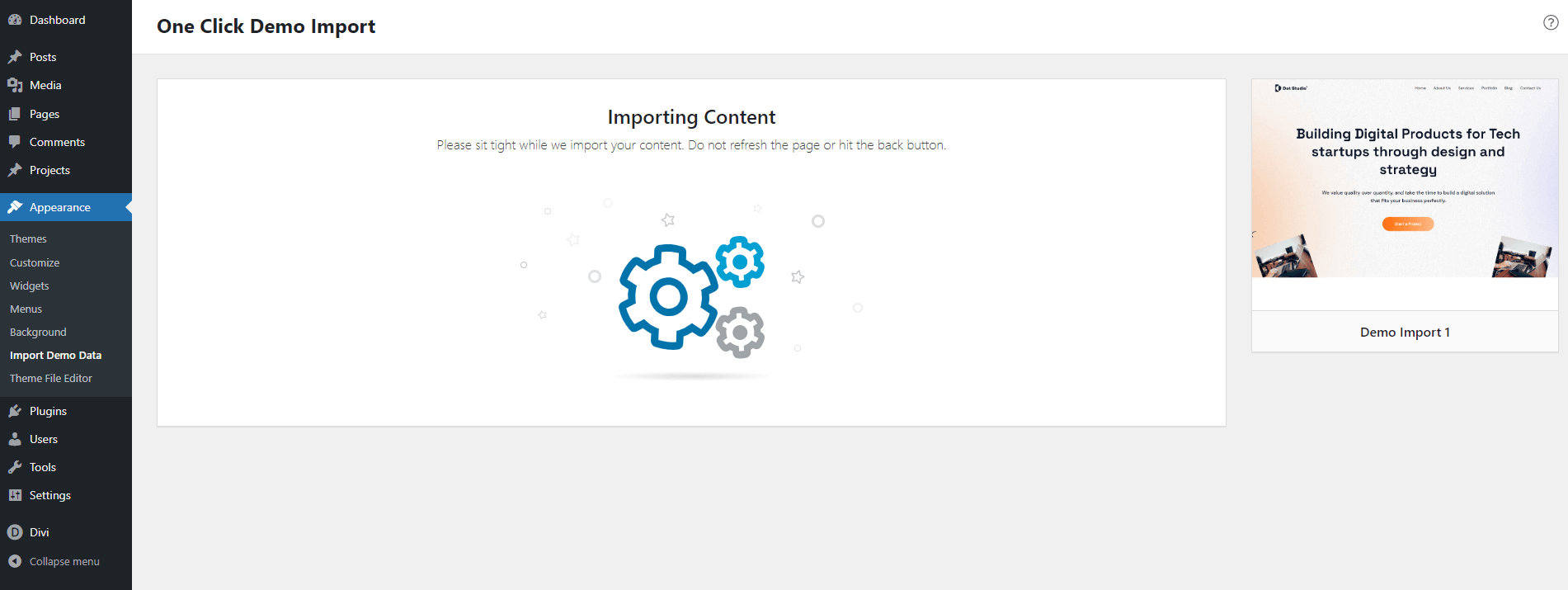
Please avoid using the back button or refreshing the page while importing content.
Wait a moment, please.
Wait a moment, please.
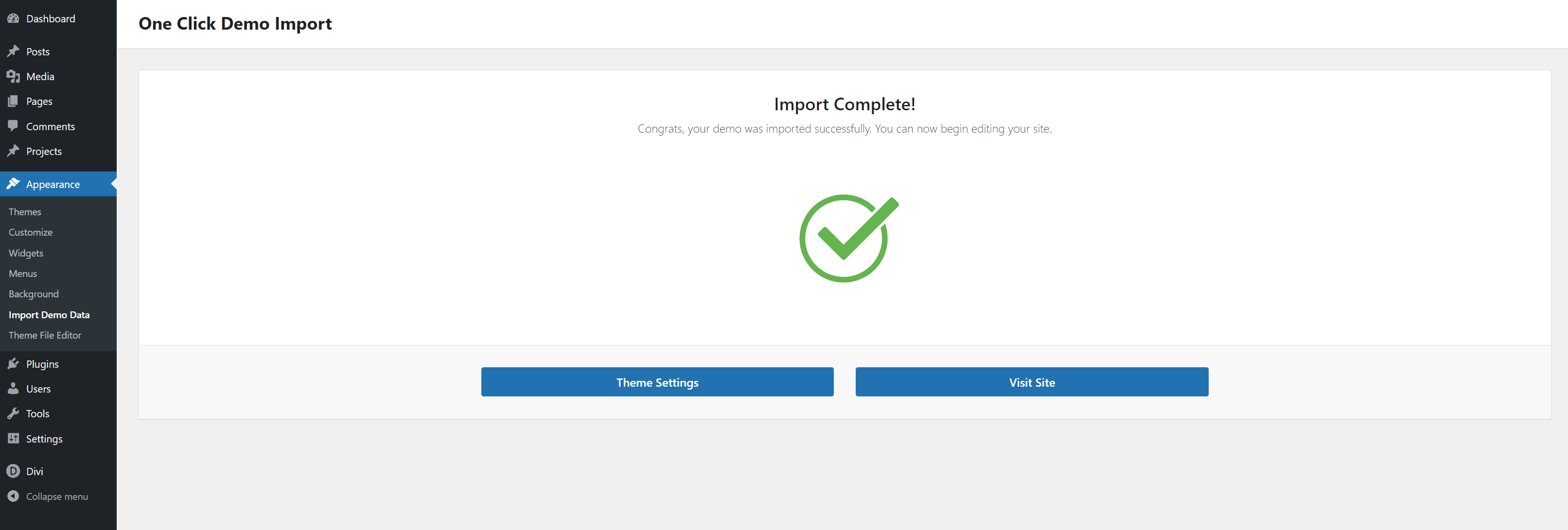
Demo Data imported successfully completed. Have fun!
4 Step
Manual Import Divi Theme Options and Theme Builder:
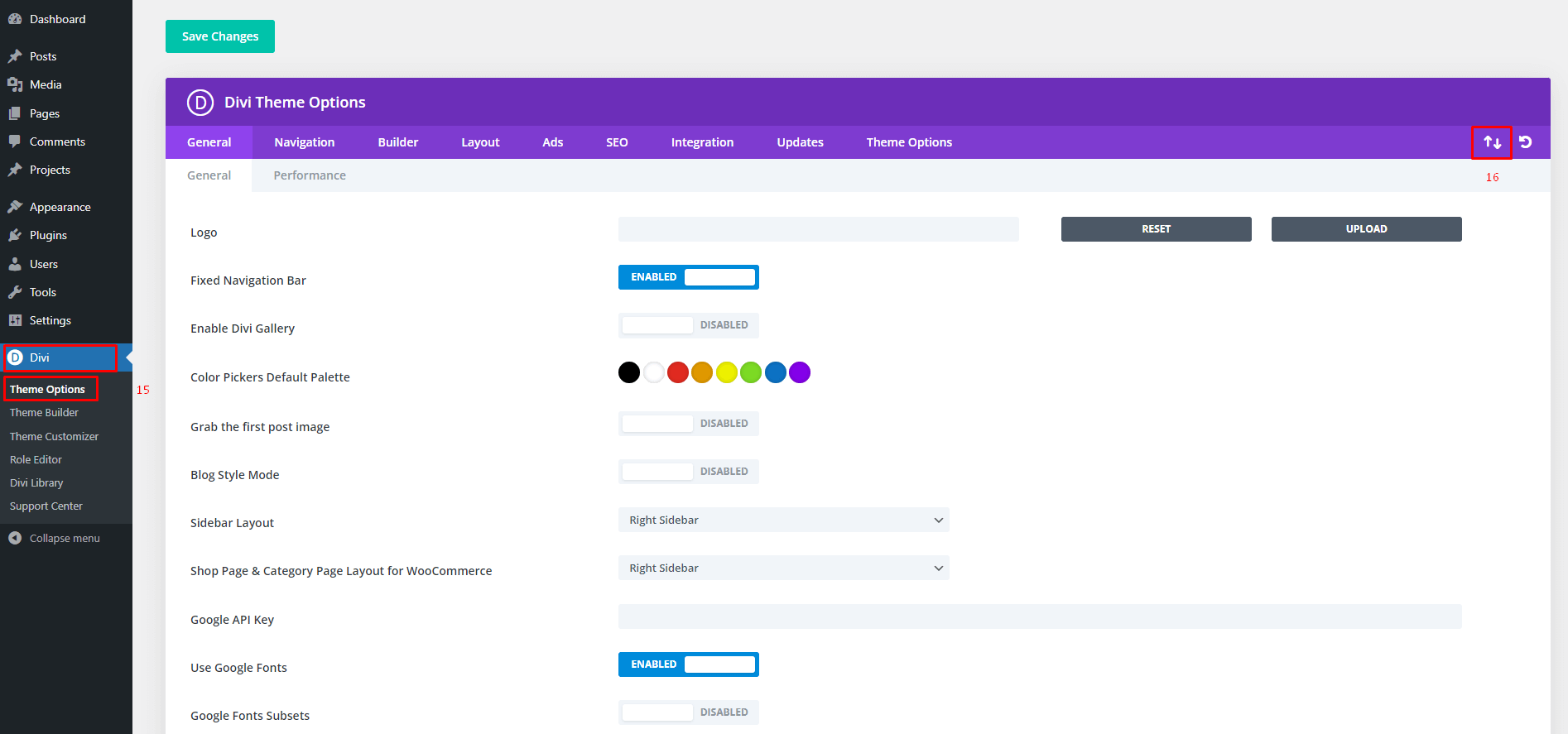
- Go to your WordPress Dashboard > Divi > Theme Options.
- Click on Import & Export Icon.
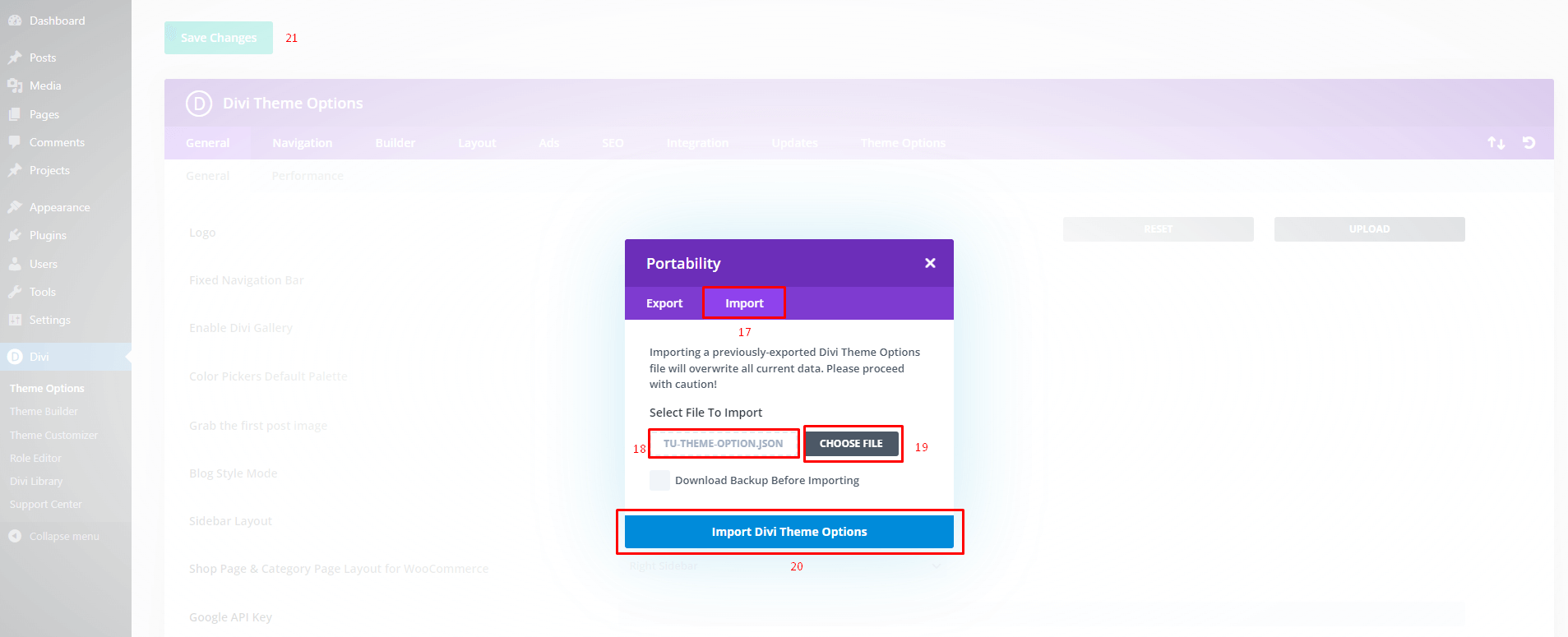
- Click On the “Import” tab and select file from dotstudio-divi-child.zip extract folder dotstudio-divi-child > demo-data > tu-theme-option.json and import and save.
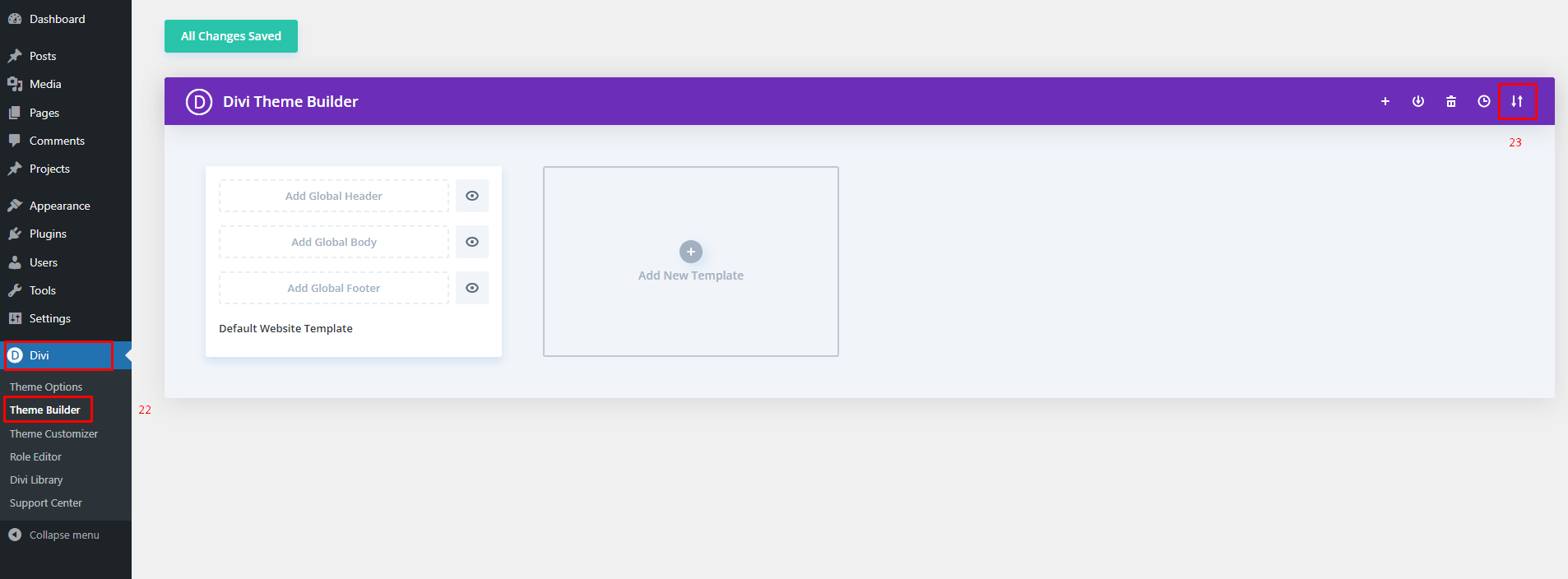
- Go to your WordPress Dashboard > Divi > Theme Builder.
- Click on Import & Export Icon.
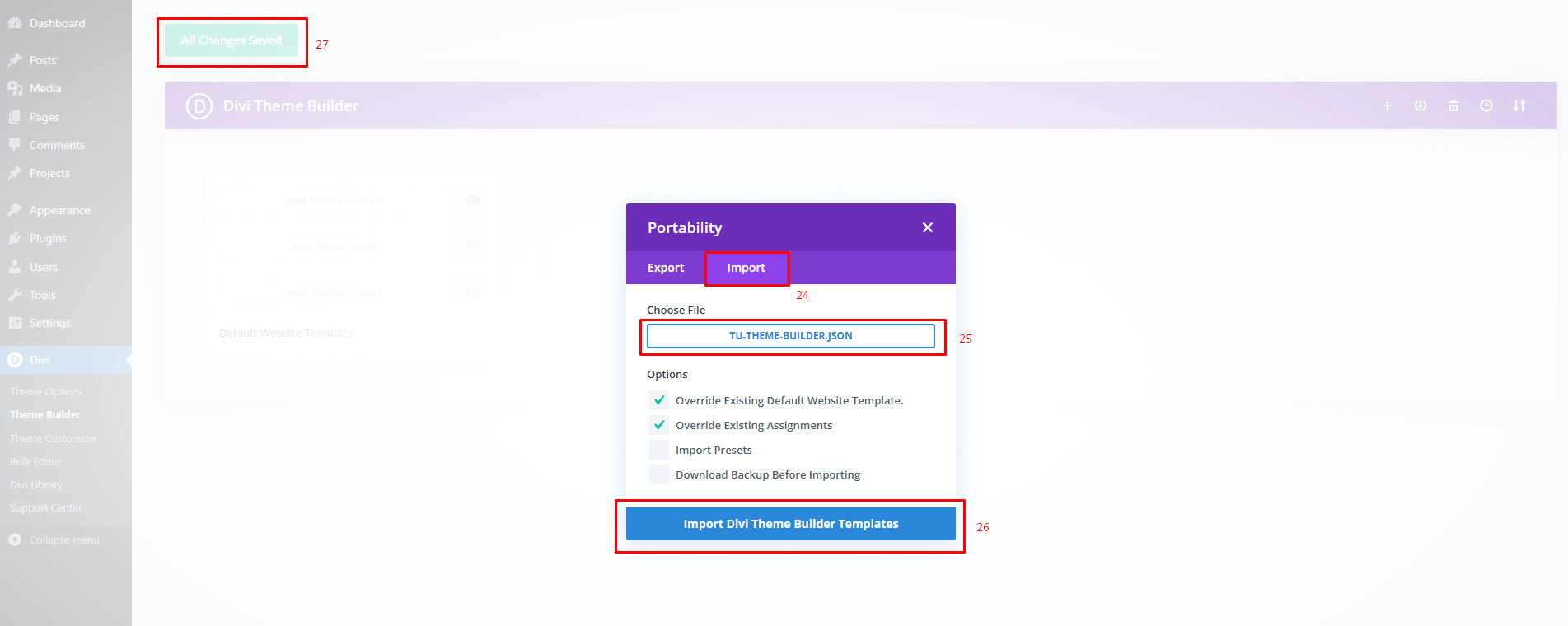
- Click On the “Import” tab and select file from dotstudio-divi-child.zip extract folder dotstudio-divi-child > demo-data > tu-theme-builder.json and import and save.
5 Step
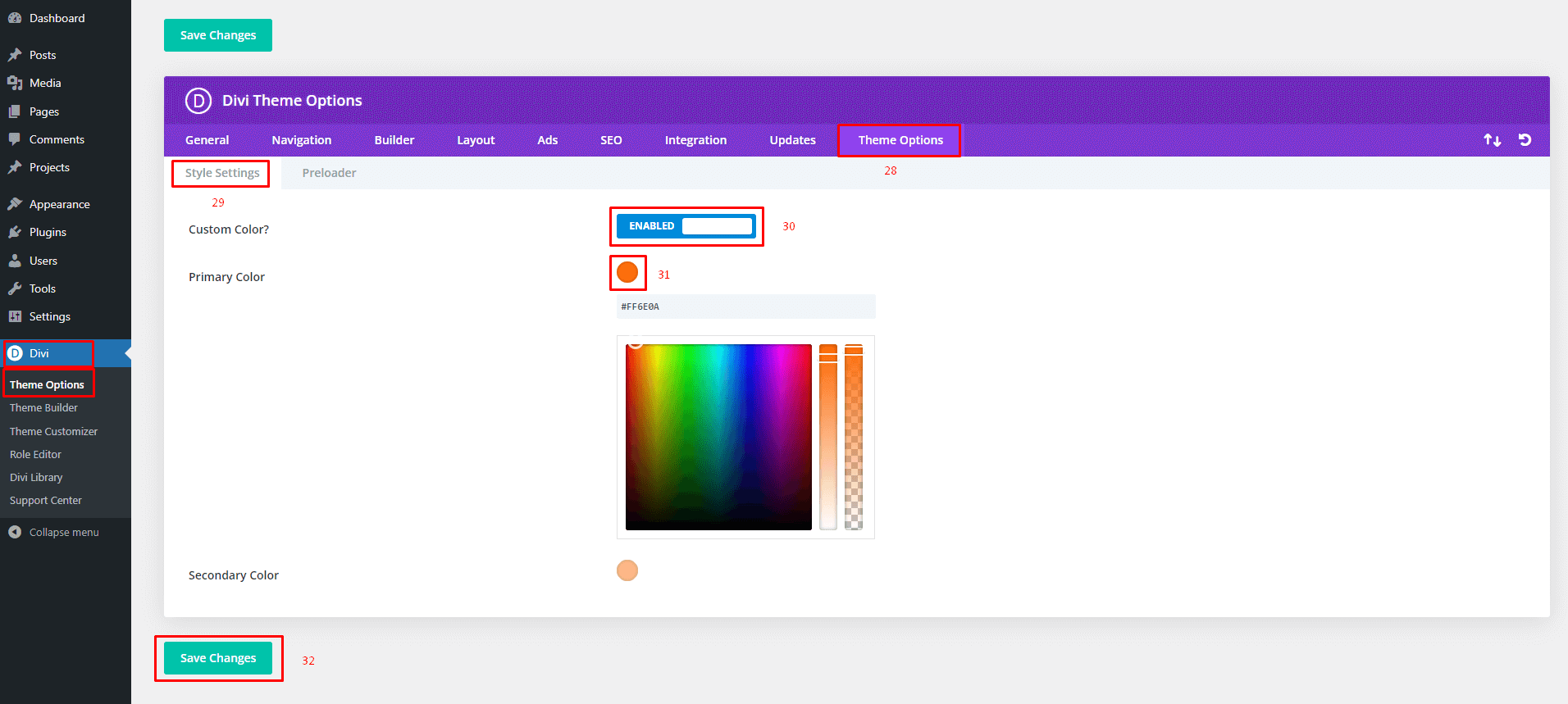
Custom Theme Options:
- Go to your WordPress Dashboard > Divi > Theme Options.
- Style Setting so if you want to change the theme color you need to “ENABLED” custom color option and then select a color from the color picker as you want.
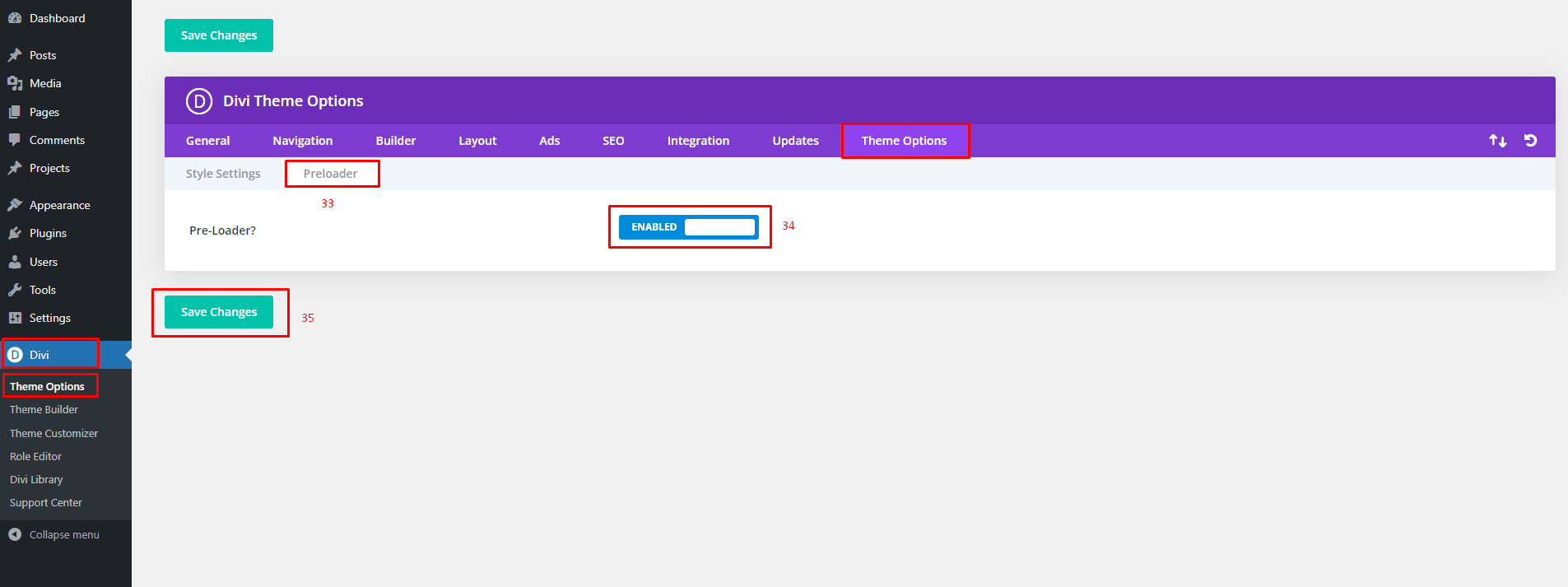
- Go to your WordPress Dashboard > Divi > Theme Options.
- For Pre-Loader you can ENABLED/DISABLED.
Divi Child Theme Setup successfully completed.
Need Any Help?
If you have any queries related to theme installation, demo import, or other help, please let us know at themesunit5@gmail.com